HTML5混合开发二维码扫描以及调用本地摄像头
今天主管给了我个需求,说要用混合开发,用H5调用本地摄像头进行扫描二维码,我之前有做过原生安卓的二维码扫一扫,主要是通过调用zxing插件进行操作的,其中还弄了个闪光灯.但是纯H5的没接触过,心里没底,于是晚上回家开始网上各处找方案.以下是我对于H5扫描二维码以及调用本地摄像头的理解以及代码.
科普网址:
H5如何生成安卓组件对象
H5调用安卓本地摄像头api
在线二维码图片生成器
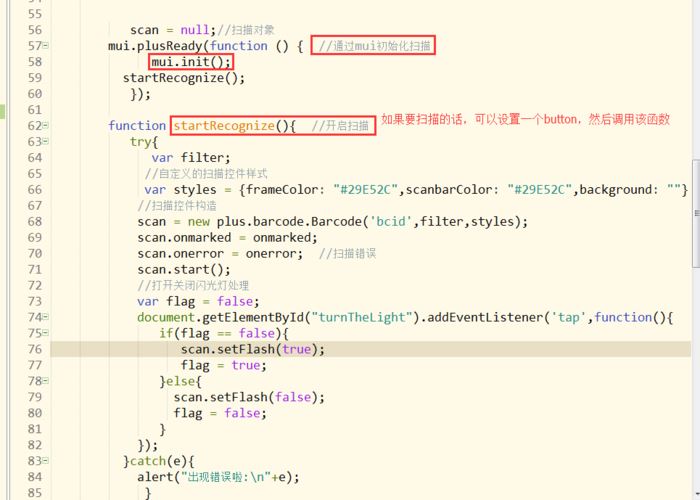
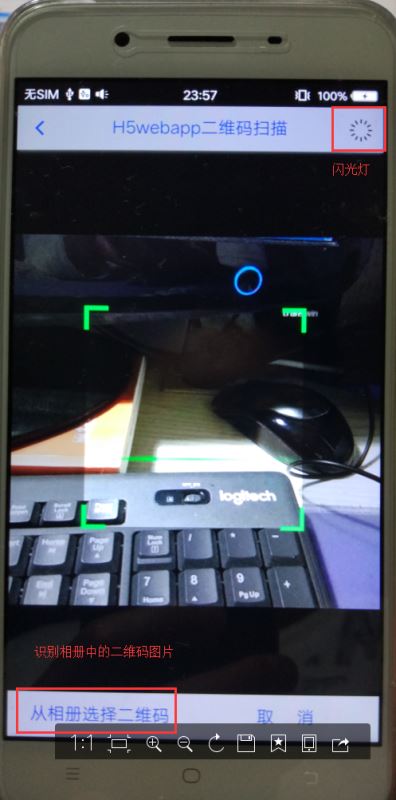
二维码扫描:(使用的是mui的框架,下面是html代码)
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> <script src="js/mui.min.js"></script> <style type="text/css"> #bcid{ width: 100%; height: 100%; position: absolute; background: #000000; } html, body ,div{ height:100%; width: 100%; } .fbt{ color: #0E76E1; width: 50%; background-color: #ffffff; float: left; line-height: 44px; text-align: center; } </style> </head> <body> <header class="mui-bar mui-bar-nav" style=""> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title" style="color: #0E76E1;">H5webapp二维码扫描</h1> <span class="mui-icon mui-icon-spinner-cycle mui-spin mui-pull-right" id="turnTheLight"></span> </header> <div id="bcid"> <!--盛放扫描控件的div--> </div> <div class="mui-bar mui-bar-footer" style="padding: 0px;"> <div class="fbt" onclick="scanPicture();">从相册选择二维码</div> <div class="fbt mui-action-back">取 消</div> </div> <script type="text/javascript"> var height = window.innerHeight + 'px';//获取页面实际高度 var width = window.innerWidth + 'px'; document.getElementById("bcid").style.height= height; document.getElementById("bcid").style.width= width; scan = null;//扫描对象 mui.plusReady(function () { //通过mui初始化扫描 mui.init(); startRecognize(); }); function startRecognize(){ //开启扫描 try{ var filter; //自定义的扫描控件样式 var styles = {frameColor: "#29E52C",scanbarColor: "#29E52C",background: ""} //扫描控件构造 scan = new plus.barcode.Barcode('bcid',filter,styles); scan.onmarked = onmarked; scan.onerror = onerror; //扫描错误 scan.start(); //打开关闭闪光灯处理 var flag = false; document.getElementById("turnTheLight").addEventListener('tap',function(){ if(flag == false){ scan.setFlash(true); flag = true; }else{ scan.setFlash(false); flag = false; } }); }catch(e){ alert("出现错误啦:/n"+e); } }; function onerror(e){ //错误弹框 alert(e); }; function onmarked( type, result ) { //这个是扫描二维码的回调函数,type是扫描二维码回调的类型 var text = ''; switch(type){ //QR,EAN13,EAN8都是二维码的一种编码格式,result是返回的结果 case plus.barcode.QR: text = 'QR: '; break; case plus.barcode.EAN13: text = 'EAN13: '; break; case plus.barcode.EAN8: text = 'EAN8: '; break; } alert( text + " : "+ result ); }; // 从相册中选择二维码图片 function scanPicture() { //可以直接识别二维码图片 plus.gallery.pick(function(path){ plus.barcode.scan(path,onmarked,function(error){ plus.nativeUI.alert( "无法识别此图片" ); }); },function(err){ plus.nativeUI.alert("Failed: "+err.message); }); } </script> </body> </html>
下面是包结构:开发工具是hbuilder



mui.plusReady函数主要是初始化作用
startRecognize()是开启扫描二维码的功能
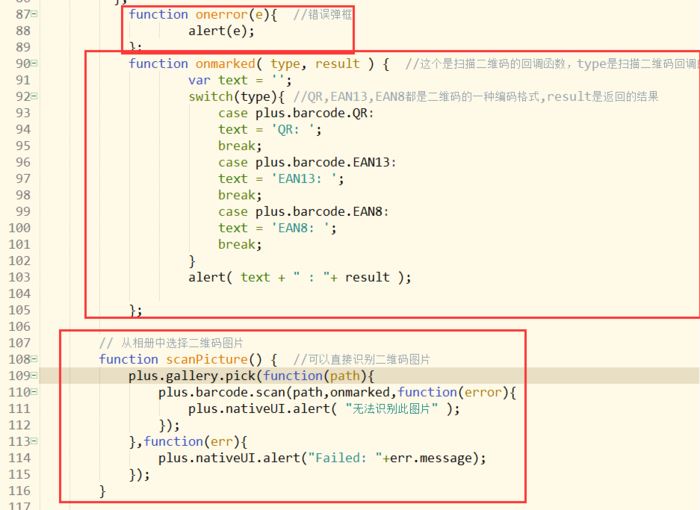
onerror是错误提示
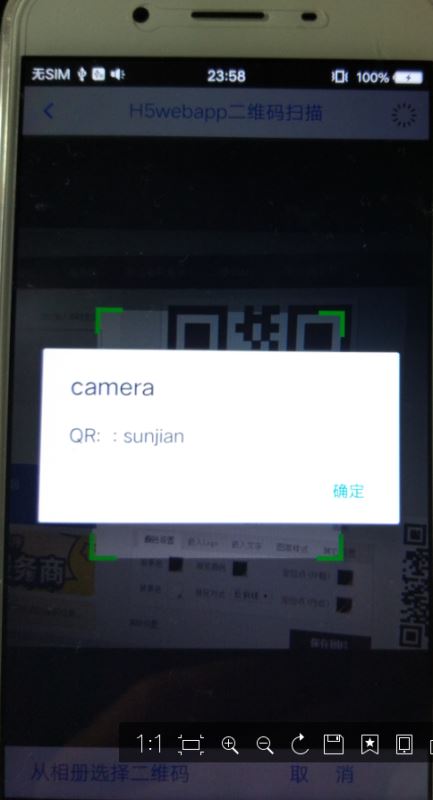
onmarked是重点,是二维码扫描后的回调函数,type是二维码识别类型,result是二维码回调的内容
scanPicture()可以直接识别本地的二维码图片并进行解析
H5调用本地摄像头
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <script type="text/javascript" charset="utf-8"> document.addEventListener( "plusready", function(){ mui.init(); }); function getCamera(){ var cam = plus.camera.getCamera(); //字符串数组,摄像头支持的拍照分辨率 var Resolutions = cam.supportedImageResolutions[0]; //字符串数组,摄像头支持的拍照文件格式 var Formats = cam.supportedImageFormats[0]; //调用拍照方法 //capturedFile,拍照完成后,照片的存放地址 cam.captureImage(function(capturedfile){ //拍照成功 alert(capturedfile);//打印一下 },function(){ //拍照失败 },{ //拍照参数 format : Formats, index : 1//1表示主摄像头,2表示辅摄像头 }); var Resolutions = cam.supportedImageResolutions[0]; //字符串数组,摄像头支持的拍照文件格式 var Formats = cam.supportedImageFormats[0]; //调用拍照方法 //capturedFile,拍照完成后,照片的存放地址 cam.captureImage(function(capturedFile){ //拍照成功 alert(capturedFile);//打印一下 //调用系统方法,根据照片地址获取照片 plus.io.resolvLocalFileSystemURL(capturedFile, //成功的回调函数 //entry文件的相关信息 function(entry){ var img = document.createElement("img"); img.src = entry.toLocalURL(); document.documentElement.appendChild(img); },function(){ //失败的回调函数 }); }); } </script></head><body> <button onclick="getCamera()">照相</button></body></html>
mui.init();是mui框架初始化
getCamera()方法是先生成camera对象,然后进行拍照,拍照完把图片生成图片路径打印出来


总结
以上所述是小编给大家介绍的html5混合开发二维码扫描以及调用本地摄像头,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
最后更新于 2021-10-26 10:52:20 并被添加「」标签,已有 位童鞋阅读过。
本站使用「署名 4.0 国际」创作共享协议,可自由转载、引用,但需署名作者且注明文章出处
相关文章
- 如何解决win10系统应用商店的闪回问题
- VMware11 安装Mac OS X10 提示不可恢复怎么办
- html5 的a标签 Href 拨电话的写法
- 秋冬可爱小熊压发发箍女毛绒2022年新款韩国网红百搭外出发饰发卡
- 稻花香 过桥米线方便米粉丝香菇炖鸡味非油炸方便面整箱泡面2袋装